DISQUS is a comments platform that helps you build an active community from your website's audience. It has awesome features, powerful tools, and it's easy to install.Before this I have explain how to add
IntenseDebate comment system to blogger blog and now I am going to explain how to add Disqus comment system to your blogger blog.
There are lot of good features with Disqus comment system when we comparing it with Blogger default comment system.
Realtime comment system
Comments become more like live discussions with realtime posting and updating. By offering a faster, more intuitive experience, Disqus is everyone's favorite way to comment.
Notification and reply system
The notification system lets people know when they've received a response. Best of all, they can continue the conversation straight from the email.
Inline media embedding
Full integration with media services such as Youtube, Flickr, and more. Attach media such as photos and videos right within the comments.
Mobile commenting
Fully compatible with mobile websites for commenting while on the go. The default mobile theme is formatted with smartphones, like the iPhone or Android phones, in mind.
Social integration
Full integration with Facebook, Twitter, and more. Let people login, comment, and share using social services they already use and love.
The Community Box
A quick way to show off what your community is made up of. The community box gives everyone a summary view of the activity and people participating on the site.
Liking and sharing
People can rate what they like by liking pages or comments and then sharing that on Facebook, Twitter, and other networks.
Moderation tools
Powerful and easy-to-use tools helps you keep your community under control. The moderation panel is designed for managing a large volume of incoming comments.
Spam-Be-Gone
Our in-house anti-spam technology keeps spam and unsavory people out of your community. Our anti-spam continually learns from the rest of the Disqus network to keep your site safe.
Mobile apps
Disqus apps are available for the iPhone, Android, and webOS phones. Manage your communities while you're on the go with these freely available apps.
Blacklists and whitelists
Make daily moderation easier with granular control over who gets to contribute within the community. Disqus gives you powerful tools such as blacklists, whitelists, and word filtering.
Import and export
Import existing comments into Disqus and sync up your data. All data is completely portable and can be exported at any time.
International languages
Disqus supports dozens of languages in addition to English. Complete your integration with native language support.
SEO-friendly and local sync
We offer plugins and integration methods that ensure compatibility with search engines.
Theme customization
Customize with CSS to smooth out the integration with your website. Or, use our advanced theme editor to craft your own custom theme.
Tweets and reactions
Disqus brings the conversation back to your site by collecting Tweets, mentions, and other reactions from around the web.
Profile management
Commenters control their personas and reputation across the different communities they participate on. Disqus makes it easy to track and keep conversations together.
Activity streams
Audiences stay engaged with insight into others' activity all over the web. Integrated activity streams let people see where else the smart people are talking.
Connected communities
Disqus reaches 200 million people every month across half a million websites and communities on the web. Keep the conversations lively by connecting your audience with the millions of others already on Disqus.
Before follow the instruction given below,
(a) Login to your Blogger Account.
(b)
Backup your blogger template.
(c) Make sure that your blog is using Blogger Layouts. See
upgrade instructions if not.
(d) Enable commenting.
See instructions to enable commenting. Make sure that Who Can Comment? is set to
Anyone.
Now Follow the steps given below. You can add Disqus comment system to your blog easily.
1. First create a account on
Disqus.com.
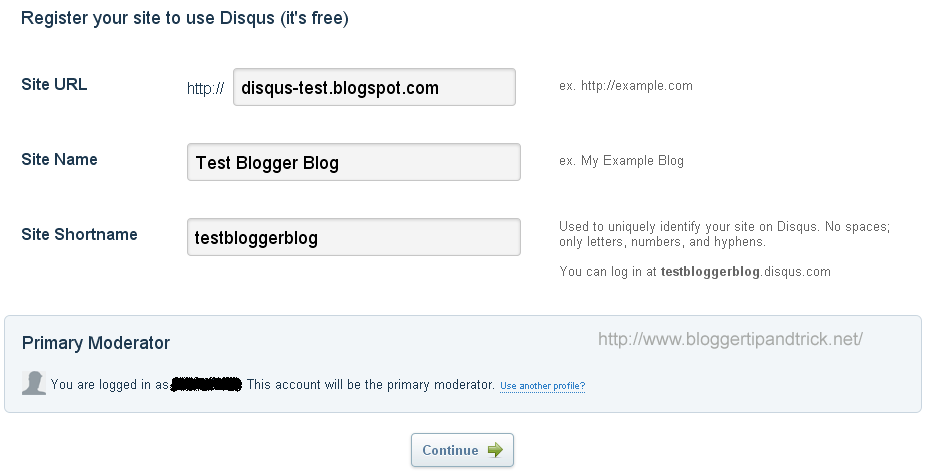
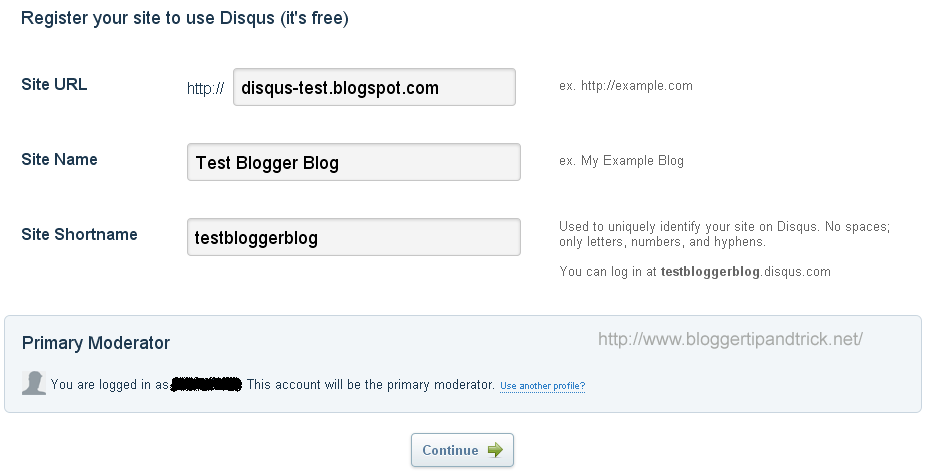
2. Now visit this link to add your blog to the Disqus account:
http://disqus.com/admin/register/
3. Fill in the necessary details and click on "Continue".

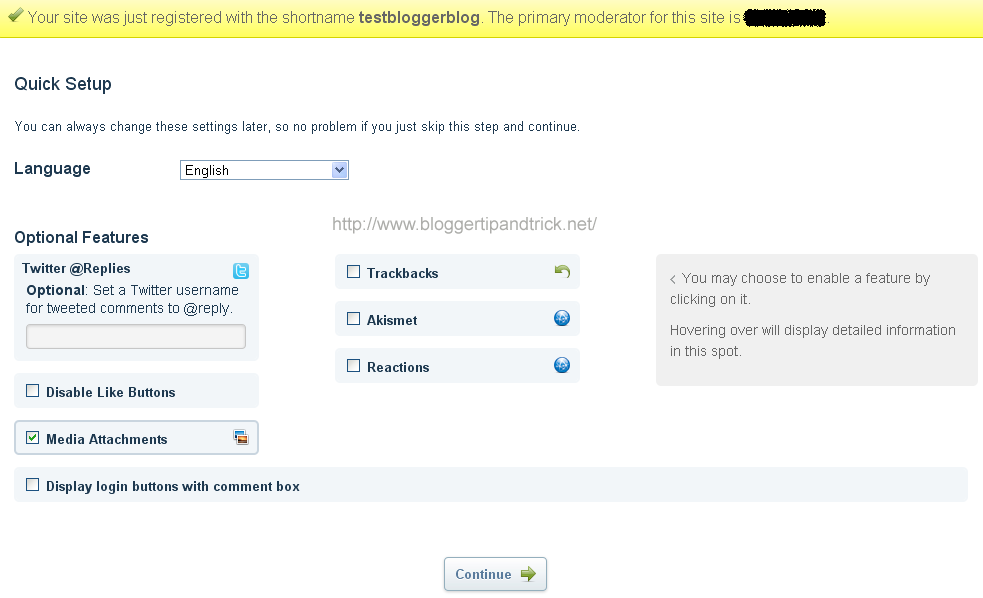
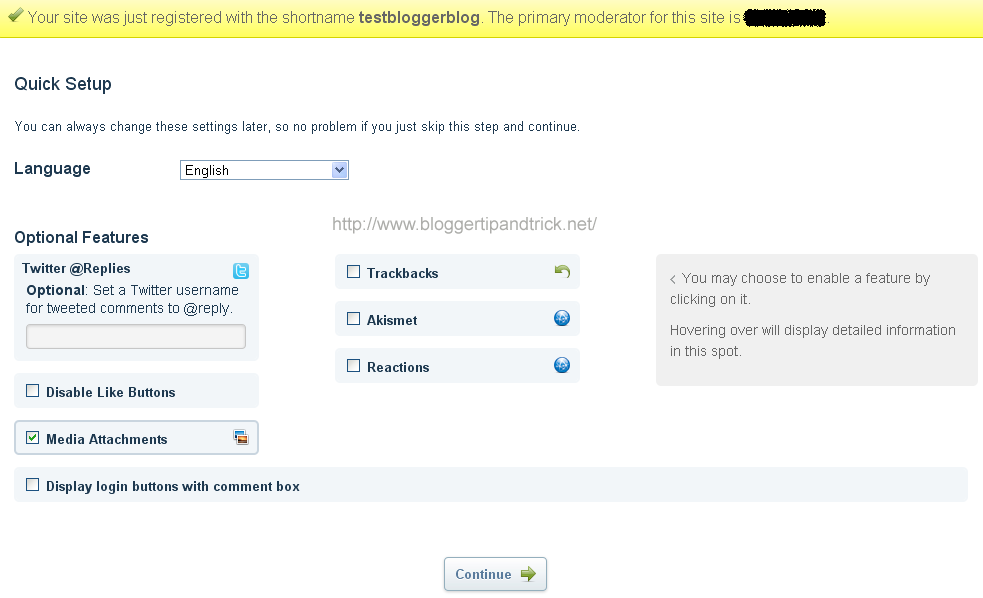
4. Now you can see below screen. select the option as you like and click on "Continue" again.

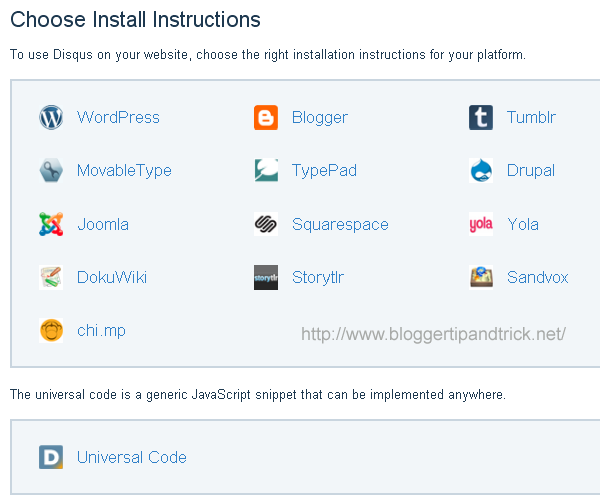
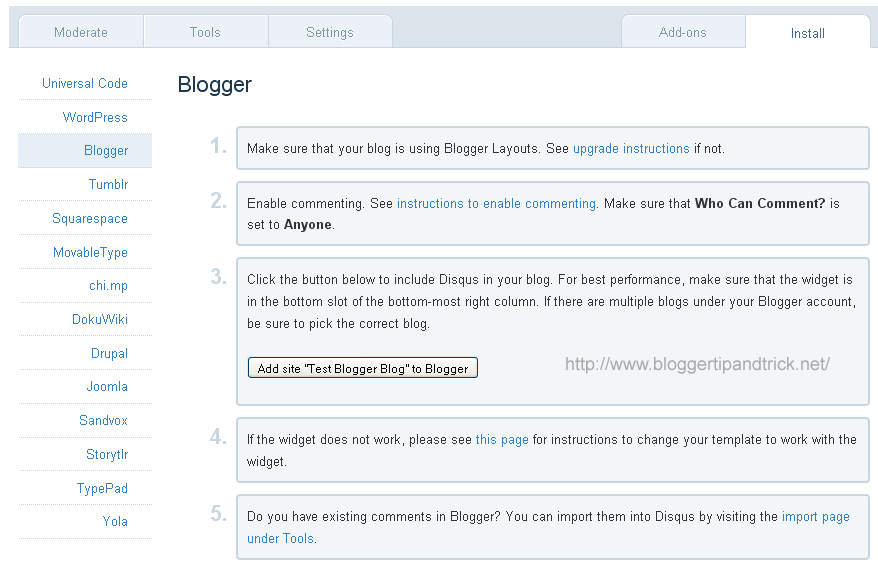
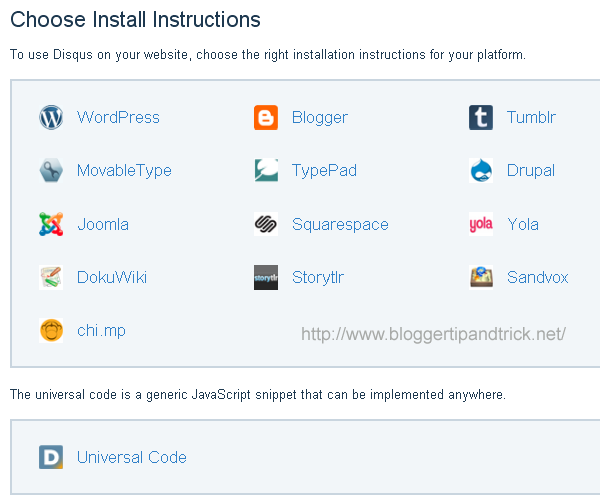
5. Now can see
installer instructions page.

Click on "
Blogger" instructions.

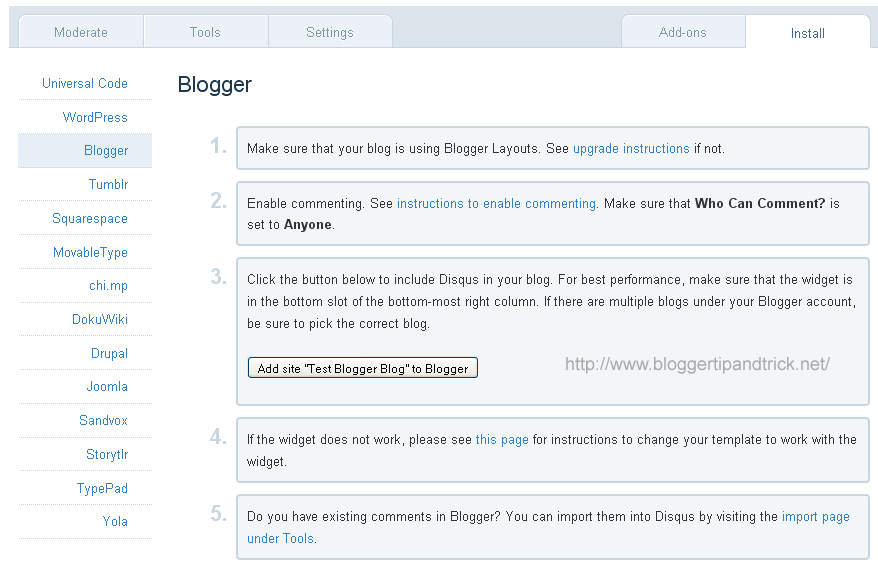
6. Now click on "
Add site..." button.

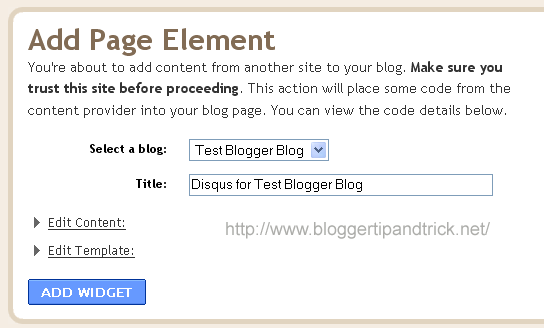
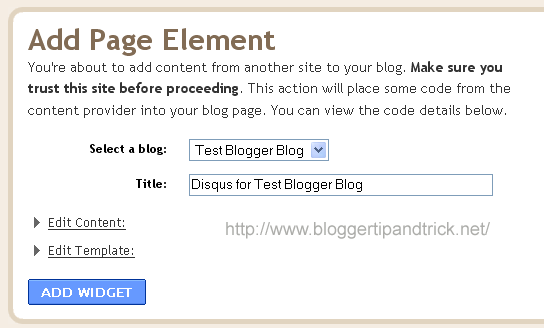
7. You will bring to your blogger account.
If there are multiple blogs under your Blogger account, be sure to pick the correct blog. Select your blog and click on "Add Widget" button.

You are done. you can see Disqus widget there in Blogger "page elements" page.
For best performance, make sure that the widget is in the bottom slot of the bottom-most right column.
Now Disqus comment box will appear under your every blogger posts.